Việc phát triển Android đã trở nên dễ dàng hơn khi các bản cập nhật liên tục đến.
Sau bản cập nhật 2020.3.1, rất nhiều thứ đã thay đổi. Nhưng thay đổi chính mà tôi nghĩ hầu
hết các nhà phát triển phải chờ đợi là Jetpack Compose cho ứng dụng sản xuất.
Và Kotlin là lựa chọn duy nhất cho jetpack Compose, cũng là ngôn ngữ được ưu tiên.
Để biết thêm chi tiết hoặc các thay đổi trên Jetpack Compose, bạn có thể truy cập
vào https://developer.android.com/jetpack/compose
Tương tự, IOS Development cũng cung cấp một tùy chọn để phát triển khai báo, SwiftUI.
Trong IDE, không có thay đổi nào do điều này.
Nhưng khái niệm gần giống với Jetpack Compose. Thay vì bảng phân cảnh, chúng tôi tạo
giao diện người dùng bằng Swift.
Để biết thêm chi tiết hoặc các thay đổi trên SwiftUI, hãy truy
cập https://developer.apple.com/xcode/swiftui/
Hãy xem cách cả hai hoạt động bằng cách sử dụng một dự án demo. Tôi đã lấy một số ví dụ
về số lần chạm tương tự của Flutter.
1. Android Jetpack Compose
Chúng tôi có thể tạo giao diện người dùng bằng cách sử dụng có thể kết hợp và chúng có
thể được chia thành các phần nhỏ hơn để có thể sử dụng lại.
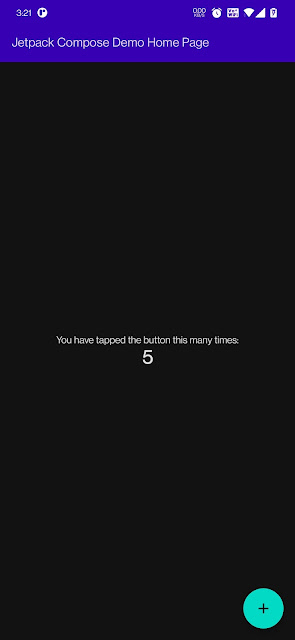
Hãy tạo chế độ xem Text hiển thị số lần nhấn, lấy Integer làm đầu vào.
Cuối cùng, tạo tệp tổng hợp chính sẽ chứa tất cả các chế độ xem ở trên và các chế độ xem khác để tạo nên giao diện người dùng toàn màn hình.
Như bạn có thể thấy chức năng là những gì chúng tôi mong đợi. Bây giờ hãy để tôi đặt suy nghĩ của mình là Ưu điểm và Nhược điểm.
Ưu điểm:
- Phát triển nhanh chóng.
- Khả năng tái sử dụng giao diện người dùng tốt hơn.
- Quản lý nhà nước tốt hơn.
- Mã dễ hiểu.
- Không cần tệp XML riêng cho giao diện người dùng.
Nhược điểm:
- Vẫn còn mới trên thị trường.
- Hiện tại, ít tài nguyên hơn để học hỏi.
- Đối với các nhà phát triển mới, có thể mất ít thời gian để hiểu cấu trúc. (Có thể, đó chỉ là ý kiến cá nhân).
- Có thể xảy ra các thay đổi đột ngột.
Nhưng nhìn chung, tốt nhất là nên bắt đầu Android Application Development bằng tính năng Compose. Bởi vì theo thời gian, nhiều tính năng khác sẽ được thêm vào này. Và phần tốt nhất là, nó cũng có thể được thêm vào các ứng dụng hiện có của bạn.
Kiểm tra liên kết dưới đây để biết Why Compose? https://developer.android.com/jetpack/compose/why-adopt
2. SwiftUI
Hãy tạo một ứng dụng tương tự cho IOS bằng SwiftUI. Khái niệm này cũng giống như bất
kỳ khung giao diện người dùng khai báo nào khác. Trong điều này, giao diện người dùng
cũng có thể được chia thành các chế độ xem nhỏ hơn.
Tôi đã thêm mã bên dưới, mã này được yêu cầu để tạo cùng một số ứng dụng nhấn:
Đây là tất cả những gì bạn cần để tạo số lượng ứng dụng nhấn trong SwiftUI.
Như bạn có thể thấy, đầu ra dự kiến giống với Jetpack Compose. Bây giờ hãy để tôi đặt suy nghĩ của mình là Ưu điểm và Nhược điểm.
Ưu điểm:
- Ít mã hơn.
- Không cần kết nối StoryBoard.
- Phát triển nhanh hơn.
- Dễ hiểu.
- Phân chia mã tốt hơn.
- Tối ưu hóa kích thước màn hình tốt hơn.
Nhược điểm:
- Còn khá mới.
- Có thể xảy ra các thay đổi đột ngột.
Như bạn có thể thấy, những lợi thế và bất lợi gần như tương tự cho cả hai. Và nó sẽ là bởi vì khái niệm gần như giống nhau với sự thay đổi tên. Và theo như giao diện người dùng được khai báo là tương lai của sự phát triển, bởi vì mọi khung phát triển đều hướng tới điều đó.
Và như tiêu đề cho thấy tôi không so sánh hai cái này với Flutter. Jetpack Compose & SwiftUI khác nhiều hơn so với Flutter. Cả hai đều dành cho phát triển gốc và Flutter dành cho đa nền tảng. Mặc dù cấu trúc và khái niệm gần như giống nhau vẫn không thể so sánh chúng với nhau.
Để có tất cả quyền truy cập mã, hãy truy cập https://github.com/pradyotprksh/JetpackComposeSwiftUi
Mã mà bạn thấy trong kho lưu trữ không nên được coi là cách sử dụng các khuôn khổ này. Có nhiều cách tốt hơn được cung cấp bởi các nhà phát triển khác. Bài viết này chỉ là để so sánh ý kiến cá nhân của tôi về Jetpack Compose và SwiftUI.





Nhận xét
Đăng nhận xét