Trước đây tôi đã đề cập đến bố cục Container - bạn có thể xem bài viết tại đây:
https://trunghieu-it.blogspot.com/2021/08/jetpack-compose-container-layout.html
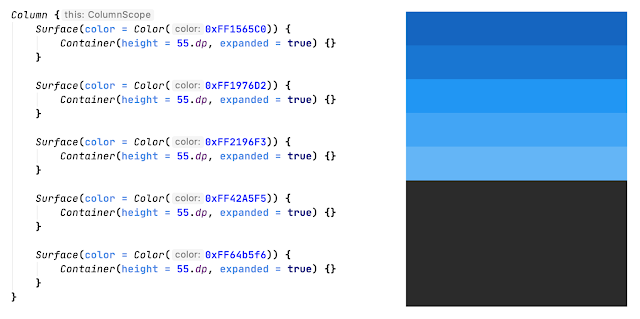
Bố cục Column là một bố cục đơn giản khác (ViewGroup gạch chéo). Và như tên của nó - nó đặt các mục theo chiều dọc. Và bố cục Row đặt các mục theo chiều ngang.
Đối tác của họ trong thế giới xml sẽ là LinearLayout (hướng dọc và ngang).
Đây là những gì nó trông giống như:
Và Row
Cả hai bố cục Column và Row đều có các thuộc tính giống nhau:
Hãy xem qua những điều này.
Arrangement
Có 6 kiểu arrangement khác nhau - đối với Column, cách sắp xếp mặc định là Arrangement.Top và đối với Row, đó là Arragement.Start.
Column arrangements:
Và đây là những cách arrangements cho Rows:
Modifier
Đây là thuộc tính chung cho tất cả các layouts/components - để cài đặt height, width, padding, v.v.
Bạn có thể đặt bao nhiêu modifiers tùy thích.
Tuyên bố từ chối trách nhiệm: Vì Jetpack Compose đang trong giai đoạn phát triển - bất kỳ API nào trong số này đều có thể thay đổi bất kỳ lúc nào. Vì vậy, là nguồn của sự thật, vui lòng luôn tham khảo tài liệu chính thức.
Cảm ơn bạn đã đọc - Tôi sẽ sớm trình bày phần còn lại của layout, vì vậy hãy chú ý theo dõi. Chúc bạn viết mã vui vẻ!






Nhận xét
Đăng nhận xét