Hai cách chúng ta có thể triển khai Lists trong Jetpack Compose.
Lưu ý: Tôi đang sử dụng Jetpack Compose phiên bản 0.1.0-dev08 tại thời điểm viết bài này.
Sử dụng AdapterList
Chúng ta có thể sử dụng AdapterList composable - nó tương đương
Phương thức khởi tạo AdapterList nhận dữ liệu, là danh sách các mục bạn muốn hiển thị và chuyển các mục riêng lẻ đến lambda. Ở đó bạn có thể xác định mục danh sách.
Hiện tại, nó chỉ giới hạn ở việc cuộn dọc. Điều này có thể thay đổi trong các bản phát hành trong tương lai.
Multiple Types
Chúng ta có thể dễ dàng phân biệt giữa các loại chế độ xem khác nhau - chỉ cần thêm điều kiện if. Dưới đây là một ví dụ nếu chúng tôi muốn hiển thị một tiêu đề ở đầu danh sách:
Một cách khác để triển khai danh sách là sử dụng các Scrollers đơn giản - những công cụ này sẽ không sử dụng các chế độ xem tái chế. Vì vậy, không thực sự lý tưởng cho lists lớn.
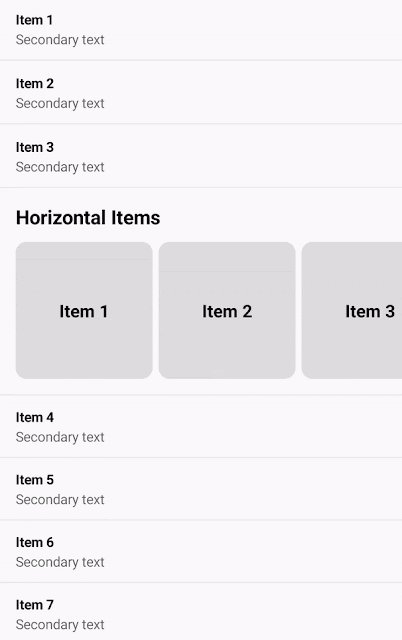
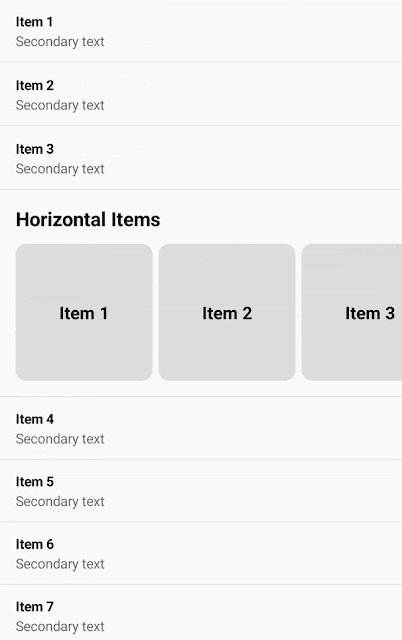
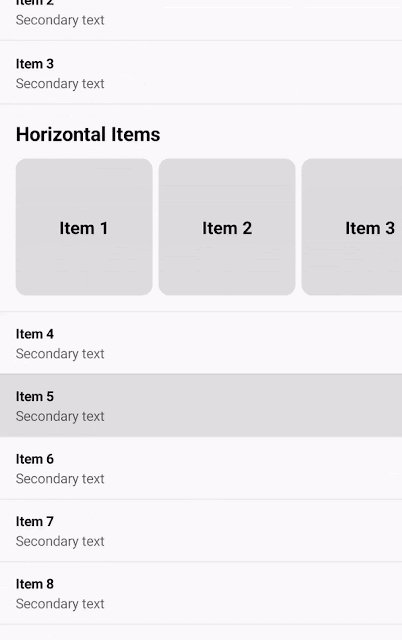
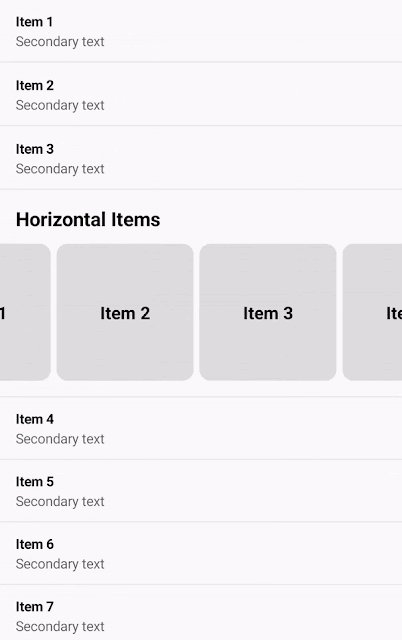
Chúng ta có thể lồng các scrollers này để xây dựng layout bằng cách sử dụng Columns & Rows.
Đây là layout đang hoạt động:
Tuyên bố từ chối trách nhiệm: Vì Jetpack Compose đang trong giai đoạn phát triển - bất kỳ
API nào trong số này đều có thể thay đổi bất kỳ lúc nào.
Vì vậy, là nguồn của sự thật, vui lòng luôn tham khảo tài liệu chính thức.
Trước đây, tôi cũng đã đề cập đến các bố cục có thể kết hợp khác— hãy nhớ kiểm tra
những bố cục đó:
https://trunghieu-it.blogspot.com/2021/08/jetpack-compose-columns-and-rows.html
https://trunghieu-it.blogspot.com/2021/08/jetpack-compose-container-layout.html
Cảm ơn bạn đã đọc - Tôi sẽ sớm trình bày thêm về những điều liên quan đến
Jetpack Compose, vì vậy hãy chú ý theo dõi. Chúc bạn viết mã vui vẻ!





Nhận xét
Đăng nhận xét